前置き
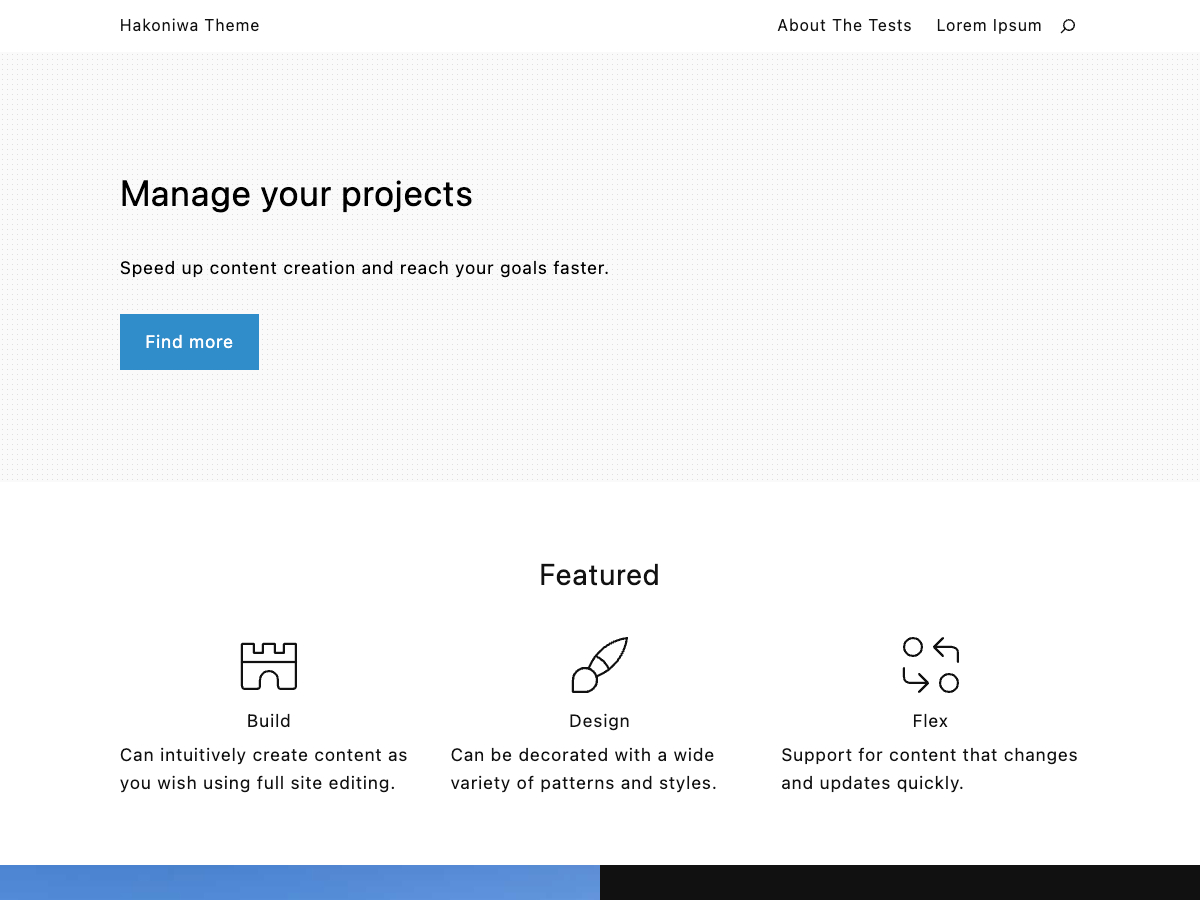
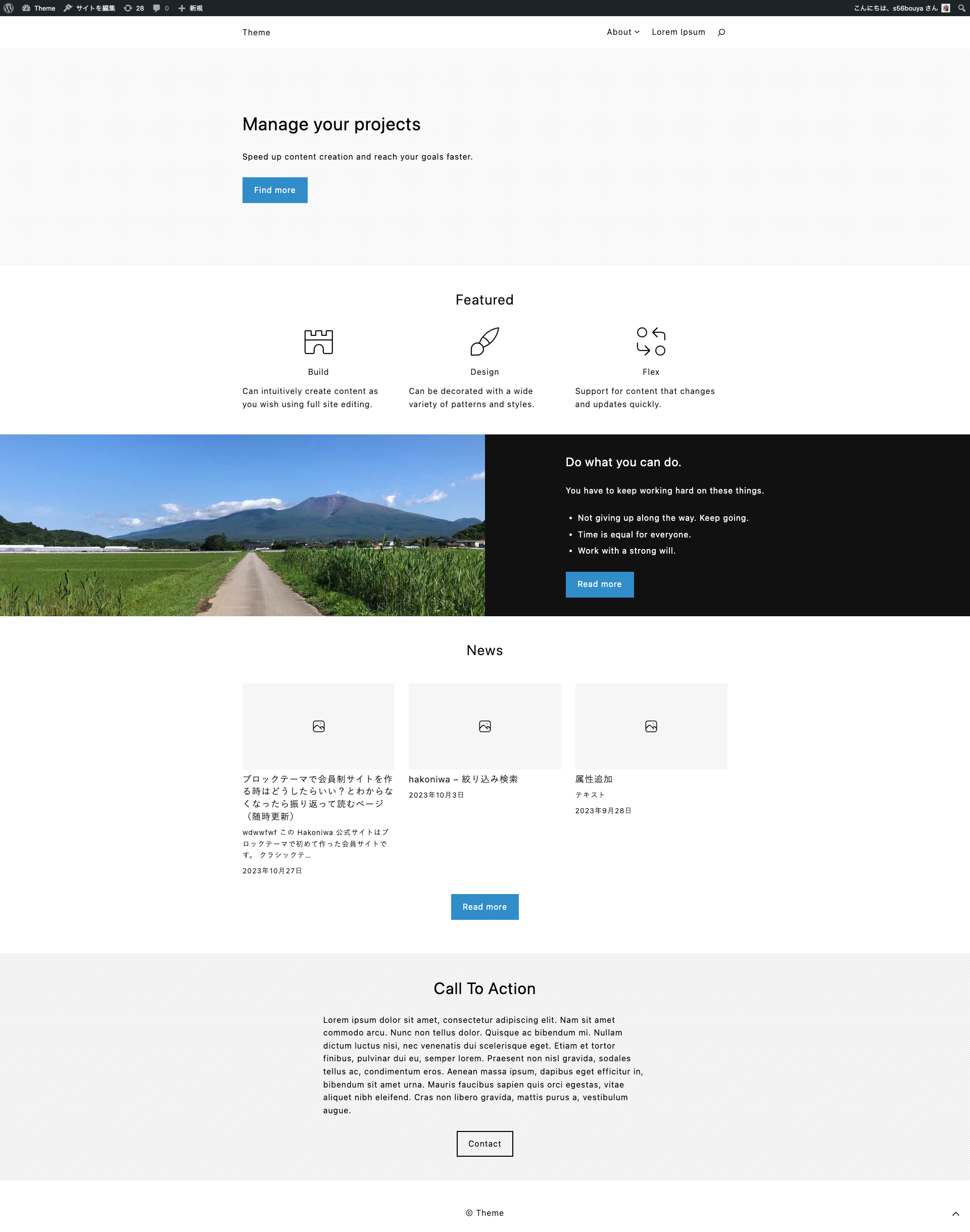
ブロックテーマ Hakoniwa をインストールした直後にトップページを開くと「ダミーのコンテンツ」が入っています。
ワードプレスをインストールした直後に同梱されている Twenty Twenty-Three や Twenty Twenty-Four なども「ダミーのコンテンツ」が入っています。
トップページにブログ記事を最新順で並べるのではなく、コーポレートサイトなどでも使えるようなコンテンツを並べるのがブロックテーマとしてのデフォルトになりつつあるんだろうと開発者的には思います。

この「ダミーのコンテンツ」は「Hakoniwa を使うとこんな感じのトップページも作れるよ」的に用意していますが・・・
ブロックテーマを初めて触った方の中には「テーマをインストールしてトップページを見たら色々表示されているけど、次はどうしたらいいの?何から手をつけていいのかわからない!」と感じるそうです。確かにそれはあるかもですね。
というわけで、ブロックテーマをインストールしたら、まず最初に「トップページ」を編集しましょう。
サイトエディターでテンプレートを編集しよう
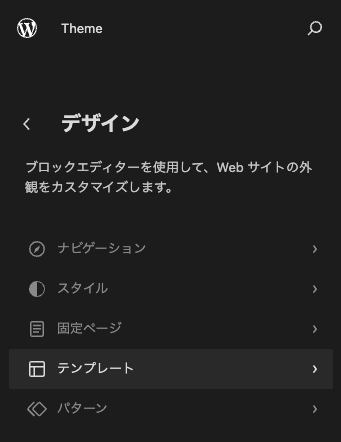
ワードプレスのダッシュボードから「外観」→「エディター」を選択してサイトエディターを開きましょう。

フロントページのテンプレートを選ぼう
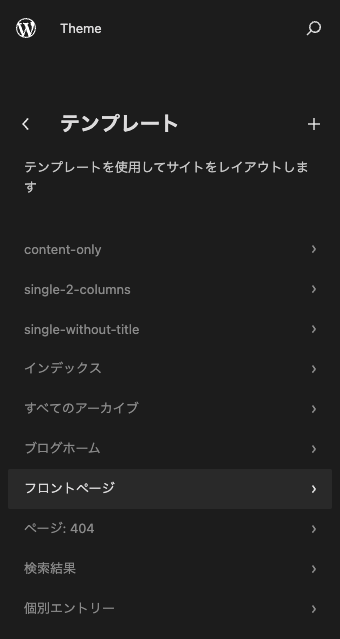
次に、サイトエディターから「テンプレート」→「フロントページ」を選択してください。


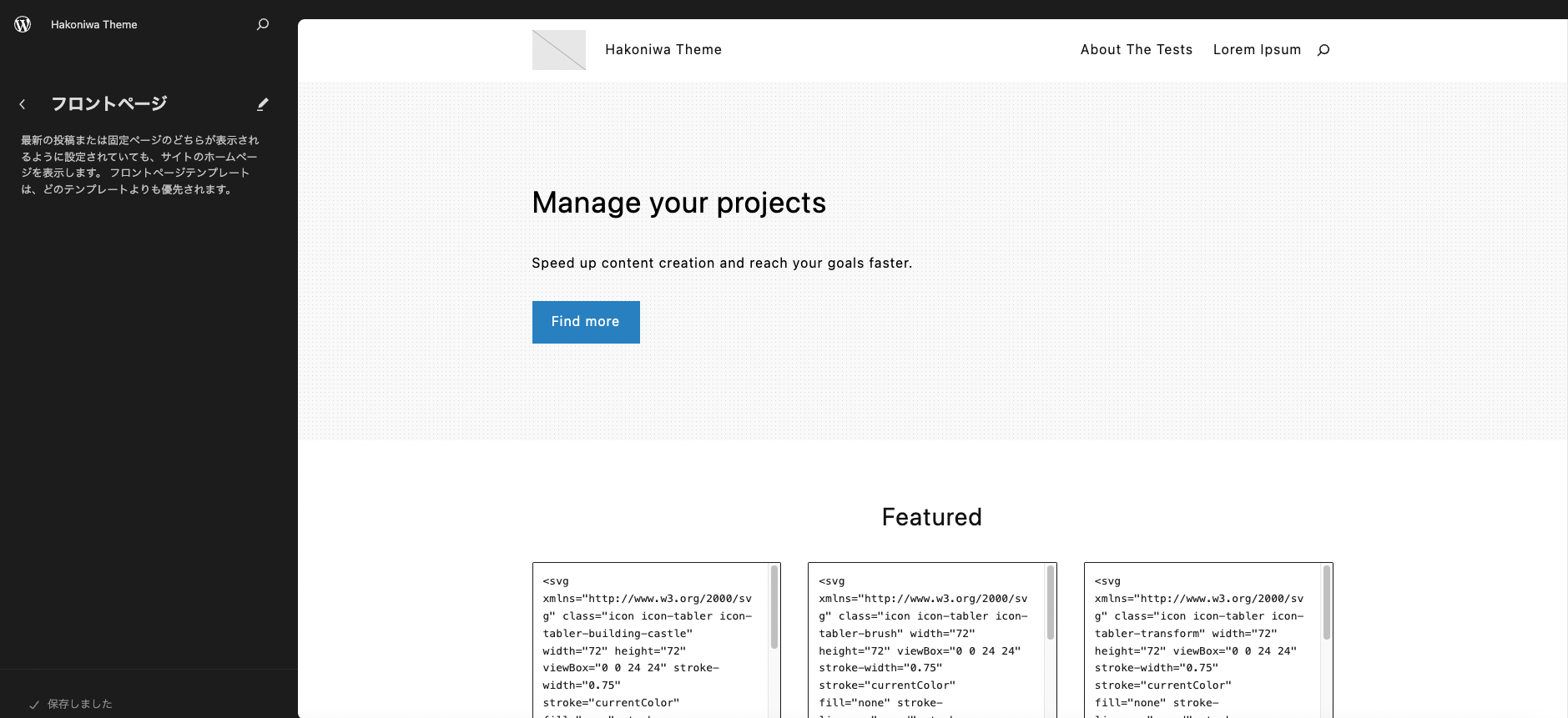
「フロントページ」のテンプレートがトップページとして設定されています。

テーマによって表示されるテンプレートが変わります。Hakoniwa の場合は「フロントページ」のテンプレートがトップページとして設定するよう作られています。
「フロントページ」のテンプレートがあるブロックテーマは、ワードプレスのダッシュボードの表示設定内にある「ホームページの表示設定」の値に関係なく、トップページとして表示されます。
これはカスタマイズする上で重要なことなので、覚えておきましょう。
テンプレートを編集しよう
さっそくテンプレートを編集しましょう。
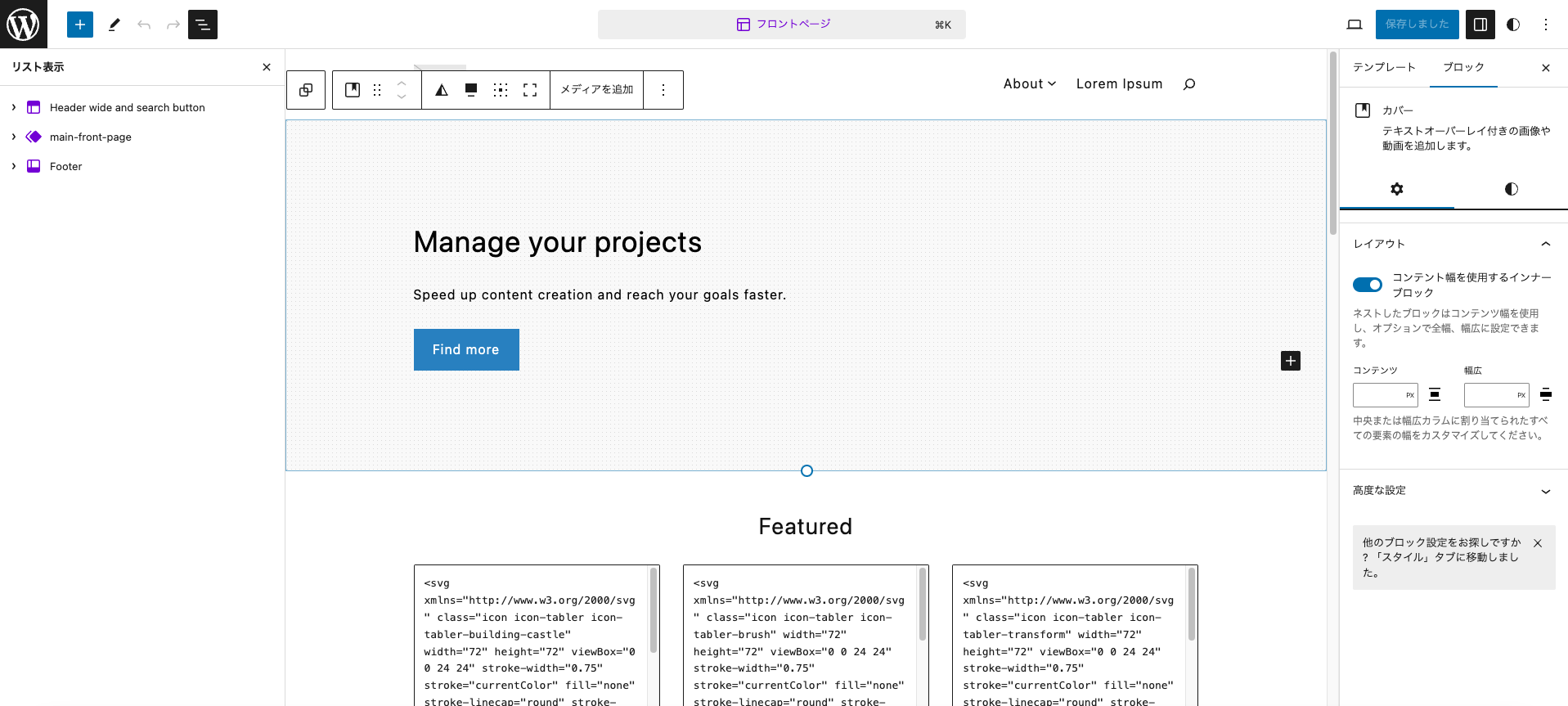
フロントページのテンプレートは大きく分けて「ヘッダー」「メインコンテンツ」「フッター」の 3 つの要素で構成されています。

さらにそれらの 3 つの要素は、複数のブロックが組み合わされて作られています。
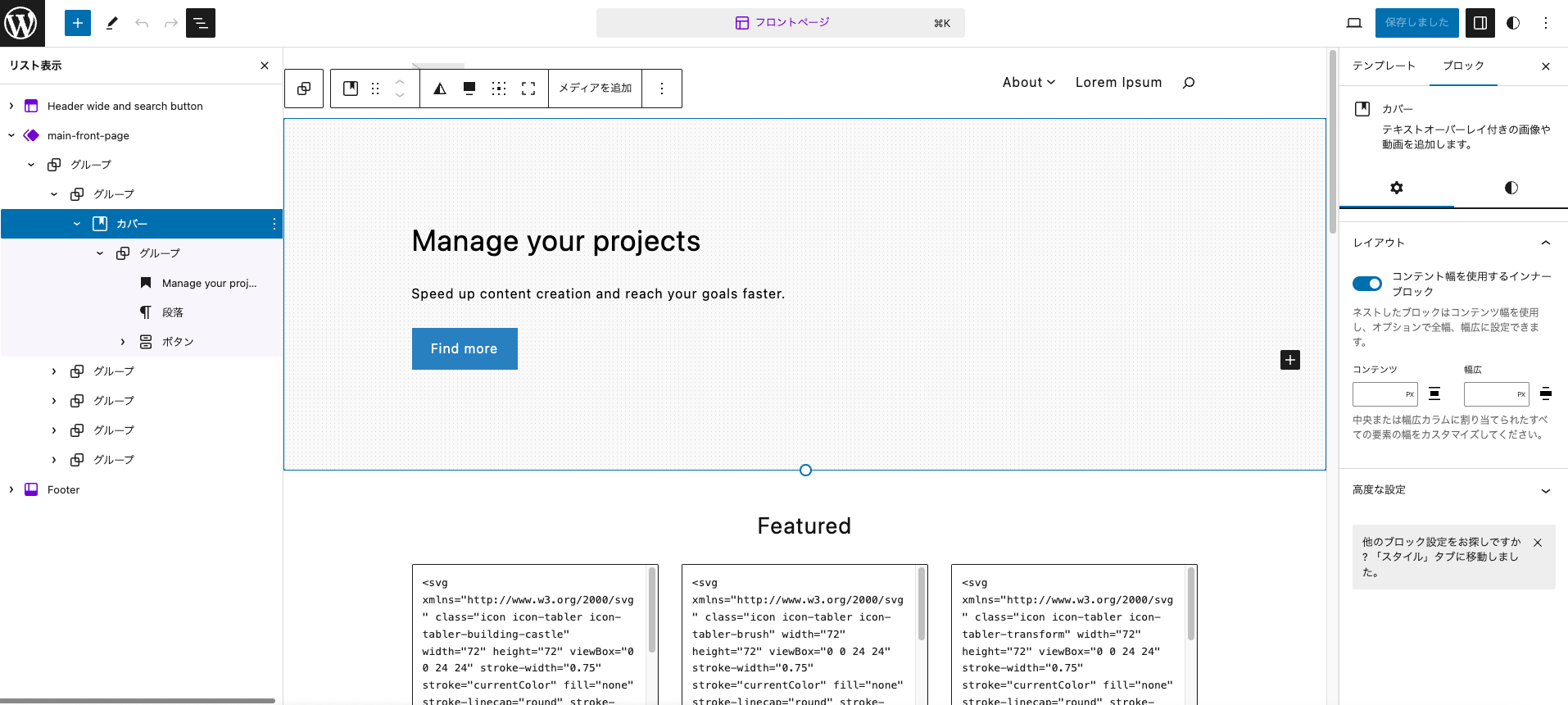
例えば、下の画像のようにメインビジュアルは「メインコンテンツ(main-front-page)」のテンプレートパーツ内の「カバー」ブロックに対して、背景画像やオーバーレイやスタイルが設定されていたり、「見出し」「段落」「ボタン」のブロックが配置されています。

ブロックは直感的に操作ができると思いますので、好き勝手に編集してみましょう。
わからなくなったら元に戻そう
もし、トップページを編集する中でごちゃごちゃになってしまった場合はテンプレートやパターンをインストール直後の状態に元に戻すこともできます。詳しくは、以下のページを参考にしてください。
どんなコンテンツを入れればいいのかわからない!そんな時は「パターン」を使おう
複数のブロックを組み合わせて作られた「パターン」が用意されているので、使ってみましょう。